IoT — Building an automated greenhouse Pt. II
Author
KalleDate Published

In the last session we connected a soil moisture sensor to the cloud and can collect its data now. But these values are not very useful without any reference value to tell it stands for dry or wet soil. Because this reference value depends on the type of soil you are using (mineral content, density,...) and the actual sensor, this value should not be hard coded and easy to change. That's why today we will add an interface to configure the reference value of dry soil. In the next and last session we will add a firebase function to trigger an action to tell you that you have to water the plants again.
As soon as you write data to a database with a form over the internet you should protect your database by authentication. With firebase you can do this by editing the rules to access the firestore. Instead of just setting it to false, like the last time for write access, you can can check if request.auth.uid is not equal null so the request comes from any authenticated user. If you want to limit access to only one specific account you can also check for one specific user id.
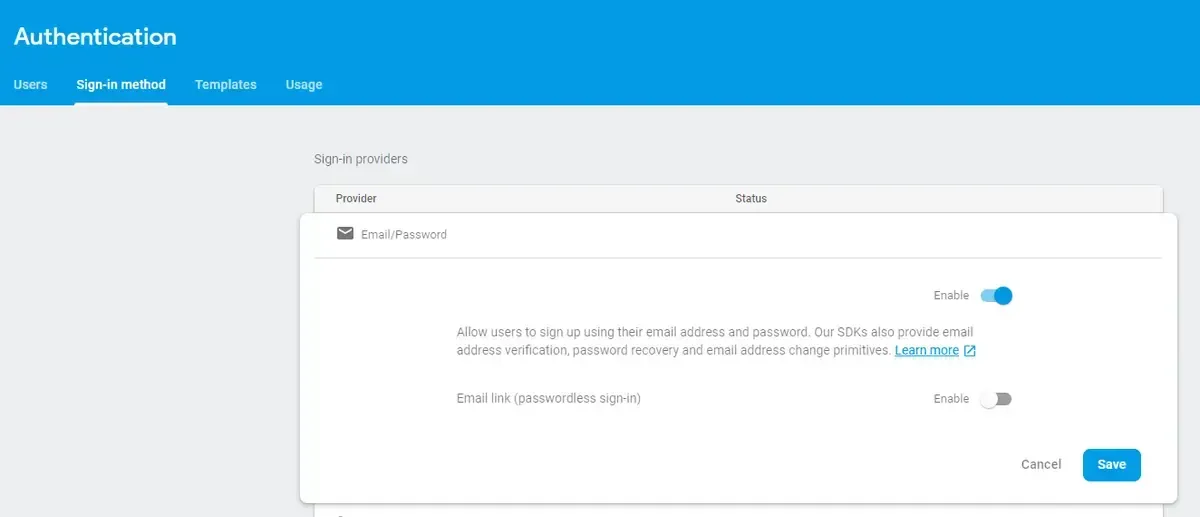
Now you have to implement an authentication mechanism in the web app, which is fortunately done at the largest part by the firebaseui-web package and with react you can use firebaseui-web-react. To use this there is a prerequisite, you have to enable an authentication mechanism

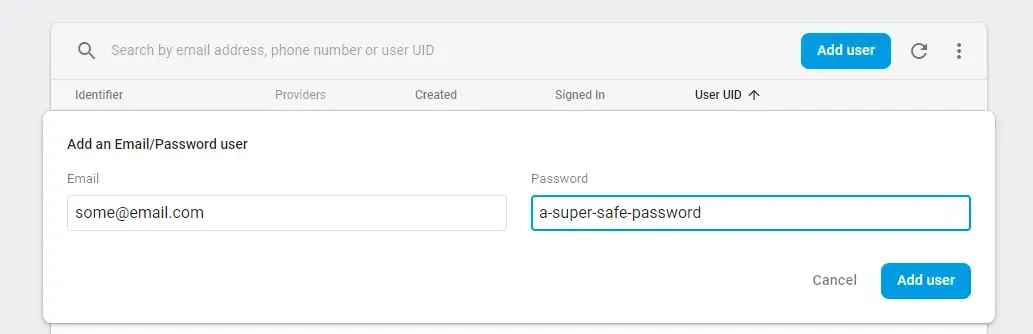
and create an account.

To get the actual authentication capabilities in the web app you have to add the firebase/auth package to the other firebase imports:
With the auth package you can get the authentication state by subscribing to with the onAuthStateChanged function:
In the render method of the App component you now can render conditionally the sign in view or the actual app content:
With the authentication done, the next step is to actually set the reference value that will be used to determine if the soil is dry or wet. To safe a value with the key dryReference in the collection settings on the document soilData you can use the following snippet:
According to updating a value you can of course again subscribe to the changes:
With the Slider component from the @material-ui/lab/Slider package you can create a slider UI to change the value stored in the firestore
Tasks
- protect the firestore data access to authenticated users only, or your account
- extend the data visualization app with authentication
- implement a component to control the
dryReferenceValue
For a sample implementation you can look at: github.com/kaoDev/kalleott.de/tree/master/samples/greenhouse
IoT — Building an automated greenhouse Pt. III
Complete the automated greenhouse project by integrating Google Cloud Functions to send notifications when soil moisture levels drop. This guide covers setting up cloud functions, modifying device code, and ensuring the system runs smoothly with Firebase, ultimately providing a robust solution for maintaining your greenhouse.
Mailing List
If you want to receive updates on new posts, leave your email below.
